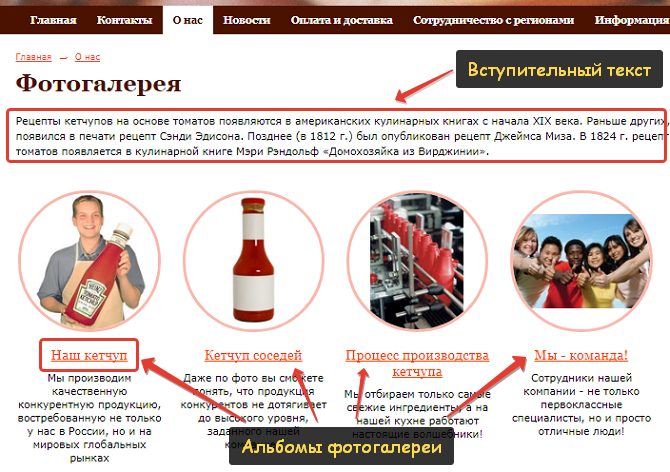
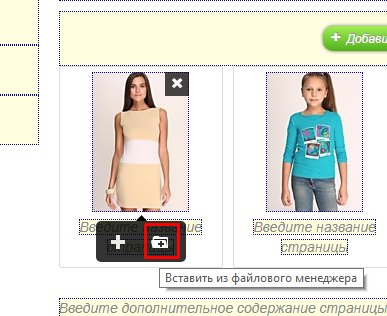
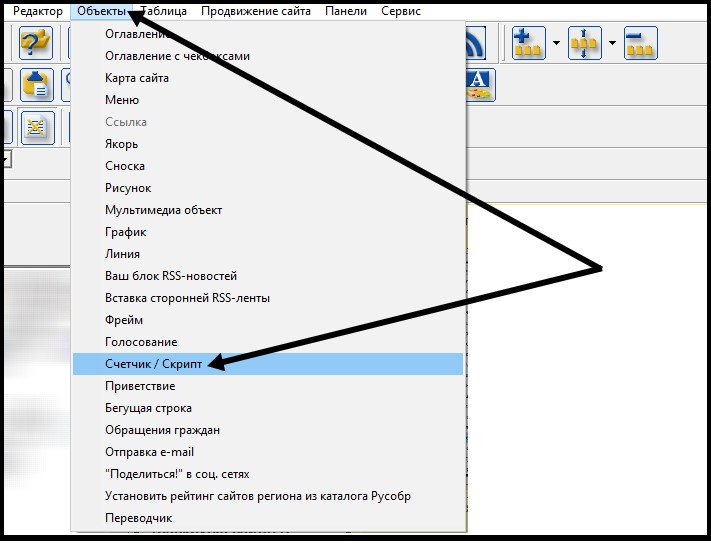
Как расположить фото на сайте

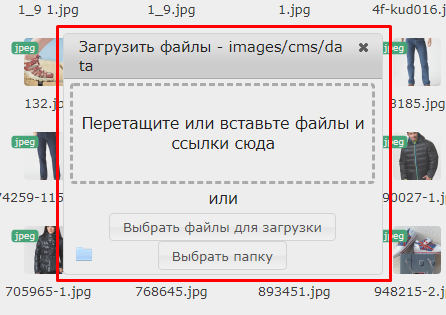
Загружайте и делитесь изображениями.
Веб-технологии не стоят на месте, предоставляя нам улучшенные возможности в оформлении элементов интерфейса сайтов. До появления CSS3 максимум, что мы могли сделать, украшая картинки на сайте — добавить рамку, тень или текст с помощью графических редакторов. Оформление изображений превращается в увлекательный процесс, позволяя нам почувствовать мощь CSS3.










Создание сайтов » Блог » Оптимизируем фотографии для сайтов: детальная инструкция. Фотографии или скриншоты — неотъемлемая часть для любой статьи или публикации. Но многие пользователи сталкиваются с проблемой долгой загрузки страниц с медиаконтентом, что вызывает негативные эмоции.
- Использование изображений в интернете
- Чтобы придать сайту, странице или отдельному блоку приятный внешний вид, нужно знать, как сделать фон в html. Это очень важно: во многом именно от фонового цвета или выбранной для этого картинки зависит привлекательность ресурса для пользователей.
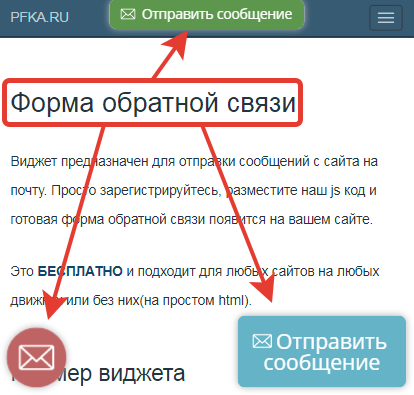
- Оформление картинок в контенте веб-страниц способно значительно улучшить его восприятие пользователями, а также положительно влиять на релевантность поисковым запросам как самих картинок, так и веб-страницы в целом. Практически ни один современный сайт не обходится в оформлении без графических элементов, которые делают его дизайн более привлекательным.
- Эта страница была переведена с английского языка силами сообщества.
- Полезные материалы
- Если графический файл находится в одной папке с HTML-документом, то в качестве пути достаточно указать только имя файла пример 1. Не выкладывайте свой код напрямую в комментариях, он отображается некорректно.
- Эта страница была переведена с английского языка силами сообщества.
- У него есть специальные атрибуты, при помощи которых можно описать, как должна выглядеть картинка на сайте.








Оптимизируем фотографии для сайтов: детальная инструкция
Tilda Education. Сайт с нуля Видеоуроки. Веб-дизайн Вдохновение. Оформление сайта: как работать с текстом и изображениями.









Похожие статьи
- Ультрафиолетовая лампа для черепахи своими руками - Печной - на сайте представлены чертежи и схемы
- Как сшить куртку женскую с выкройкой - Как сшить куртку самой: часть 1 - Самошвейка - сайт для
- Шьем ватно-марлевую повязку - Карта сайта Иллюстрированные уроки по кройке и шитью
- Солоха резинка своими руками - Шьем повязку солоха своими руками - Самошвейка - сайт для любителей